Posts Tagged ‘Mobile’

Whether you’re looking for #traveltips, #food, or #photography, there’s a hashtag for that. In 2007, the social media-savvy hashtag emerged from the pound symbol. And we haven’t looked back. Trending hashtags have grown markets, raised awareness, and stimulated viral conversation across the web. If you’re wondering how hashtags can benefit your brand, you’re in the […]

“I can’t read that, it’s too small.” “I can’t understand what he’s saying in that video, are there subtitles?” “I don’t remember where that was, there’s too much stuff.” “Ugh, I clicked the wrong thing.” Feeling lost on a website and unable to maximize your content consumption is frustrating. However, improved web accessibility and a […]

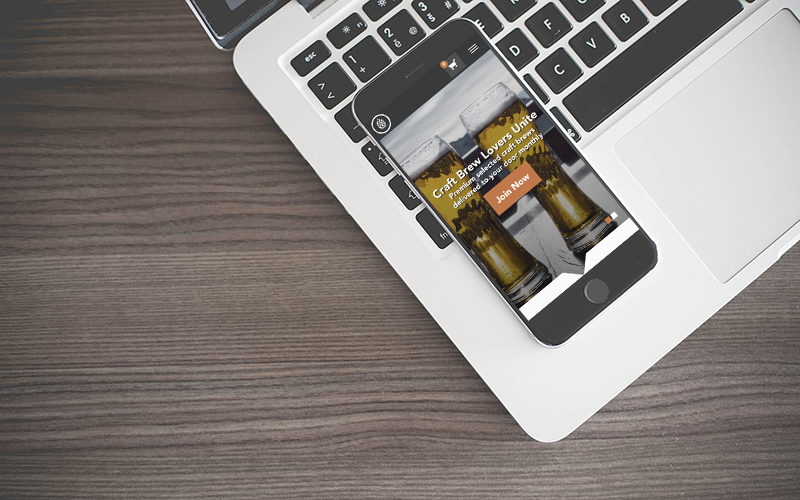
We’ve given you the rundown on how to build a fast, minimal, mobile website. But why are these elements so important? For every second a user spends on your site, a minimal web design may be the difference between a visitor staying or going, and buying or leaving. Let’s talk about how less is more. […]

Across the globe, Internet users spend approximately 6 hours and 53 minutes online every day1. That’s a lot of time, but it’s easy to do so when you can just scroll…and scroll…and scroll, with no need to click for more. With the rise of the infinite scroll on social, is this the future of website […]

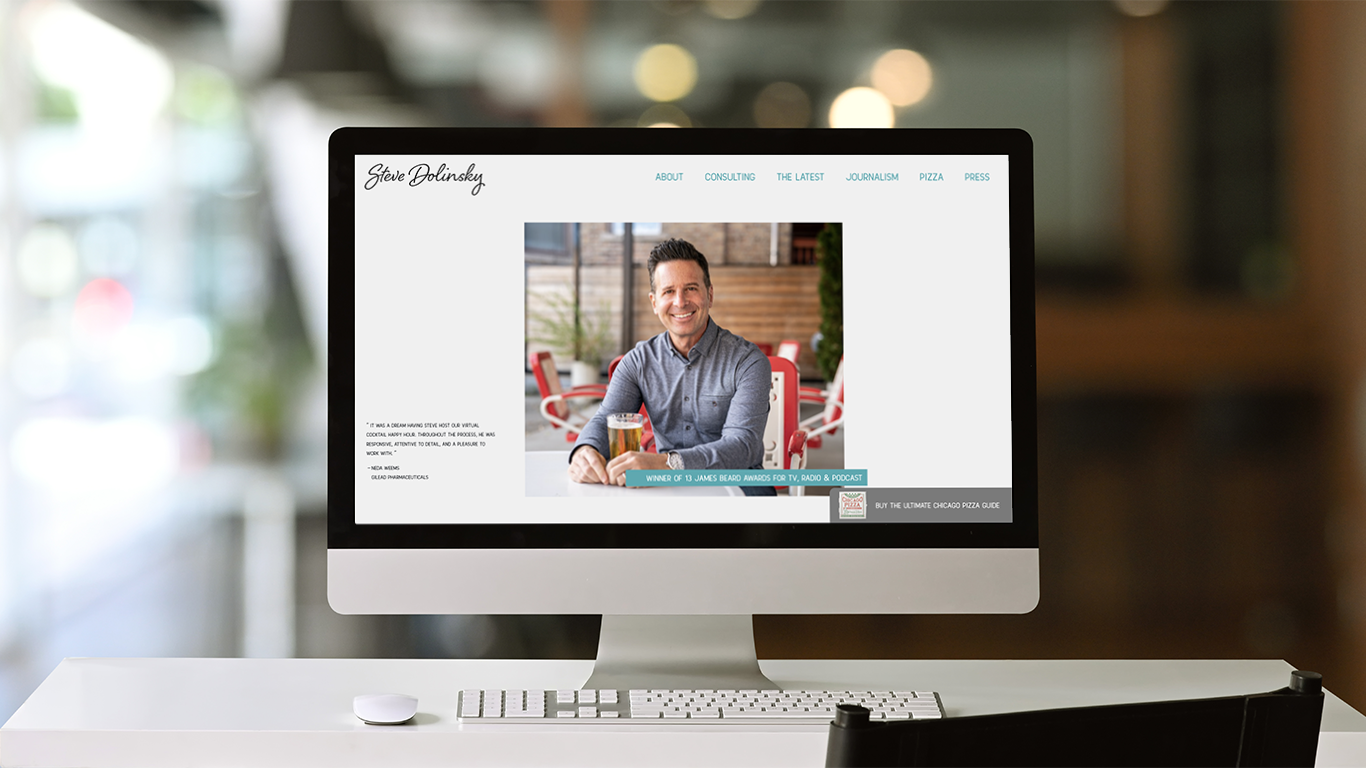
While recently surfing Facebook I noticed a friend had published a link to their new employer’s website. Given this business has over 200+ employees and a large social following I assumed their website was responsive. It was very much not the case. There’s a free and simple tool Google has for checking if your website […]

Designing for mobile isn’t just a solid practice for visual aesthetics. There’s data to backup why there should be a focus on the content that your users find and ensuring a simple intuitive experience. 2x increase in “near me” searches in the past year.1 You’re out and want to find the closest Italian restaurant. Finding the […]